粘性のあるGUIを”なんか気持ちいい”と思ったことはないだろうか。クリックしたらパッと変化するんじゃなくて、うにょーんと動きが補完されているアレである。
ビジュアライジング・データでは、ばねの挙動(F=kx)でそれを実現していたが、そもそもアレはなんで気持ちいいのだろうか?
「き、気持よくなんか、ないんだから・・・ッ」ていう人はもうどうしようもないのでそっとブラウザを閉じていただくことにして、ここではアレは「ンギモッヂイイ」という前提で、だとしたらなぜ気持ちいいのか考えてみる。根拠は微妙。
動きが遅くてあんまり気持ちよくないのは僕の岐阜技術のせいですきっと。
iPhoneはなぜ気持ちがよいのか? (1/5) | Telescope Magazine
上記の記事では、マウスカーソルの動きが手の動きと連動しているがゆえにカーソル自体は意識されずに、意識は画面内のコンテンツに向かう(カーソルの自己帰属率が100%とする)ので、その動きに一定の制限や変化を加えることで、自身が道具を操作していることに意識が向かい、(すなわち自己帰属率の操作によって)ひっかかりや滑らかさなどをユーザーに意識させることができるとしている。したがってただリッチなアニメーションを加えれば良いというわけではない、という主張も行なっている。
この視点で見ると、ばね補完されるコンテンツの変化は、ユーザーがマウスカーソルという透明な手の延長から加えた力が擬似的にコンテンツに伝達されているのだと言える。そして、なにかに自分の力を伝達するということは気持ちいいのだ。
これは球技などのスポーツをやっていた人なら経験的に感じていると思う。僕は野球をやっていたので野球で説明するが、野球のボールをうまく投げるためには、地面を蹴った反力に加え、体幹の回転と腕の振りからなるコリオリ力、そして筋肉の収縮力をタイミングよく強調させなければならない。適当なフォームだとうまくバックスピンしないので遠くまでボールが飛ばないし、力が体のどこかに集中することになるのでそこを傷めることになる。
という説明はどうでもいいのだが、これを習得すると、なんというか「投げるだけで気持ちいい」状態になるのだ。体を力が走り抜けていく感覚が気持ちよくて、放たれたボールがノビていくのも気持ちいいのだ。
別にこれは僕が変態だからではなくて、「狩猟時代の名残では」というのが野球研究家(?)の手塚一志氏の考えだ(確か「バッティングの正体」か「バッティングの極意」で読んだ気がする)。投石あるいは投槍は生死にかかわる技術であったろうというわけだ。
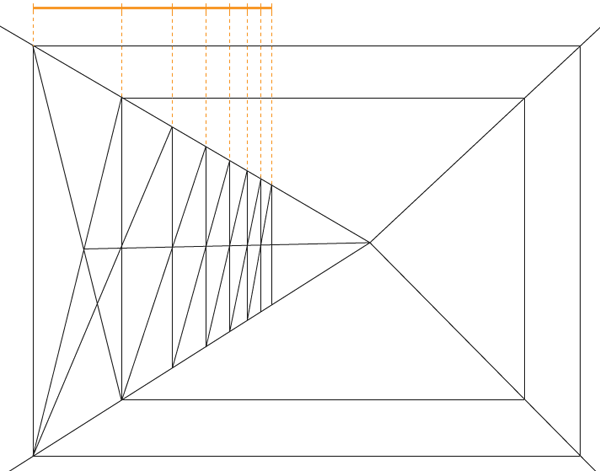
あと、ばね補完の「最初は速度が大きくて、最終的に0になる」ってのは投擲者の視点から見た投擲物の視平面上の速度でもあるので、注目してしまうってのもあるかもしれない。もっとも、人間の目が動きに反応するようにできてるので単にそのせいだとも言えるが。
※この距離と速度の変化の割合はもちろん視対象との角度で違ってくる。
でも、この動きに反する動きでも気持ちいい時がある。

これはSHARPのAndroid用UIであるFeel UXである(ステマじゃないよ)。
0:56ぐらいに、Welcome sheetのタブを引っ張ると、画面が両側に引き上げていくギミックがあるが、僕はこれがけっこう気持ちいいんじゃないかと思うのだ。
これは「からくり」の気持ちよさだ。
フィルムで撮るカメラのレンズをカバーする部分とかによく使われてたと思う。なんにせよ、これは自分が加えた力とタイミングこそ同期すれ、片方はまったく反対の方向に動く。またしても先ほどの透明性の議論での説明になるが、これが自分の力と同じ方向だけならコンテンツの動き自体意識されないままになるだろう。しかしこの場合方向が変えられているために、一瞬「あれ!?」と感じて、自己帰属率が下がり、その運動を意識する。そして「自分の力が広範囲に影響している」という快感を得ることができるのではないか。
力が影響範囲に関して増強されているから、気持ちいいんじゃないか。
Clearでタスクを消すのが気持ちいいのも、ファーストアクセスでコンテンツを全面に出したUIもさることながら、指でチョイッとスライドした行が、ポチョムキンッっと落ちていくとかそういう要は「力の増強」を動きの因果関係(スライドしたから枠から外れて落ちる)で行うことで気持ちよさを実現していると考えることができる。

たぶんユーザーの「力の増強」の方向としては、
・作用範囲
・因果関係(効果音も含まれる)
・速度
・エフェクト(火花とかそういうの。効果音も。)
とかがあると思う。そしてこれらを、ユーザーのデバイスに対する帰属率を少し下げることで気づかせる必要がある。もちろん、単に速度を変えるだけでも帰属率は下がるだろうし、上記の「力の増強」によってほとんどそれらが行われる。
しかし、今度は逆に帰属率が下がりすぎるという心配もあるので、ユーザーの加えた力方向のベクトルを持つ割合の高い要素を増やすとかして対応するといいんでは。
そしたら運動方向だけに関してならベクトルの帰属率で解析できますね。
ここでもう1個の話。
今度はデバイスの視点になって考えてみよう。
デバイスはユーザー様に処理の過程をUIとして表示しなければならない。別にキッチンで料理をしているところを見せる必要はないけど、キッチンからテーブルに運ばれてくるまではスペクタクルである。「うおーうまそー」「ついに食べるんだ」っていう気持ちを持たせることが出来れば成功である。「明日また来てください。最高の(ry」とか言ってたらそのデバイスは捨てられるだろう。スピードも重要なのだ。
この、
・ユーザーが処理を行うまでのスペクタクル
・スピード
を実現しているのがうにょーんGUIだと言うわけだ。移動している間にユーザーはコンテンツを見ることができるし、だんだん遅くなるわけだからなんかこうデバイスがユーザー様の命じるとおりに素早く、しかも優しくコンテンツをサーブしてくれてるような感じを覚える。もちろん、移動中の操作をカバーしなければ意味が無いが。
このUIの実装の例は、データをリスト表示する際に、上からリストが降ってくるみたいなやつだ(ちょうどいいのが思い浮かばない)。デバイスの奥ゆかしい心が垣間見えて実に味わい深い瞬間である。
とりあえず僕が思ったのはこんな感じ。まとめると、
・自己帰属率の操作によってユーザーは操作を意識することになるが、そこにおける気持良さは「力の増強」であり、
・作用範囲
・因果関係(効果音も含まれる)
・速度
・エフェクト(火花とかそういうの。効果音も。)
とかに対して行われる。
・自己帰属率の操作は「力の増強」そのものによっても下げられるが、下がり過ぎないよう補強が必要なときもある
・自己帰属率とは無関係に、ソフトの「奥ゆかしさ」も気持ちよさのひとつの要因である。
なんか当たり前なことしか言ってない気もするけどまあよしということで。




コメント