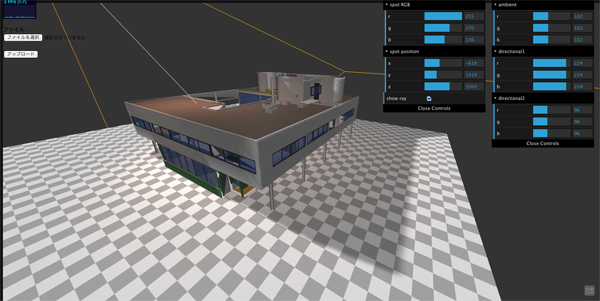
できました!(画像クリックで飛びます。ロードは長い。)
「ファイルを選択」で.objか.mtlをアップロードしていきます。.mtlのみはムリです。
最初は某住宅が表示されますのでいじってみてください。
ソースコードはこちら。php使ってるのでサーバ必要です。
******
アップロードするってことはobjファイルが私の手に渡りますので、それが嫌な方はソースコードを落としていじってください。
******
なんに使えるかっつーとビミョーだなー。細かい話はまた追加します。

できました!(画像クリックで飛びます。ロードは長い。)
「ファイルを選択」で.objか.mtlをアップロードしていきます。.mtlのみはムリです。
最初は某住宅が表示されますのでいじってみてください。
ソースコードはこちら。php使ってるのでサーバ必要です。
******
アップロードするってことはobjファイルが私の手に渡りますので、それが嫌な方はソースコードを落としていじってください。
******
なんに使えるかっつーとビミョーだなー。細かい話はまた追加します。
コメント